optimización de tu sitio web para el éxito digital
En la época actual, en el cual los dispositivos móviles, son omnipresentes, el diseño web centrado en móviles ha tomado mayor relevancia en la obtención de éxito en línea. el enfoque Mobile-First Design no es únicamente una tendencia; es una manera estratégica para avalar una experiencia en los usuarios optima y el máximo alcance. Aquí exploraremos la importancia y el impacto que esta teniendo el diseño Mobile-First, los beneficios que tiene y como utilizarlos para el beneficio de la optimización de tu sitio web.
¿Qué es el Mobile-First Design?
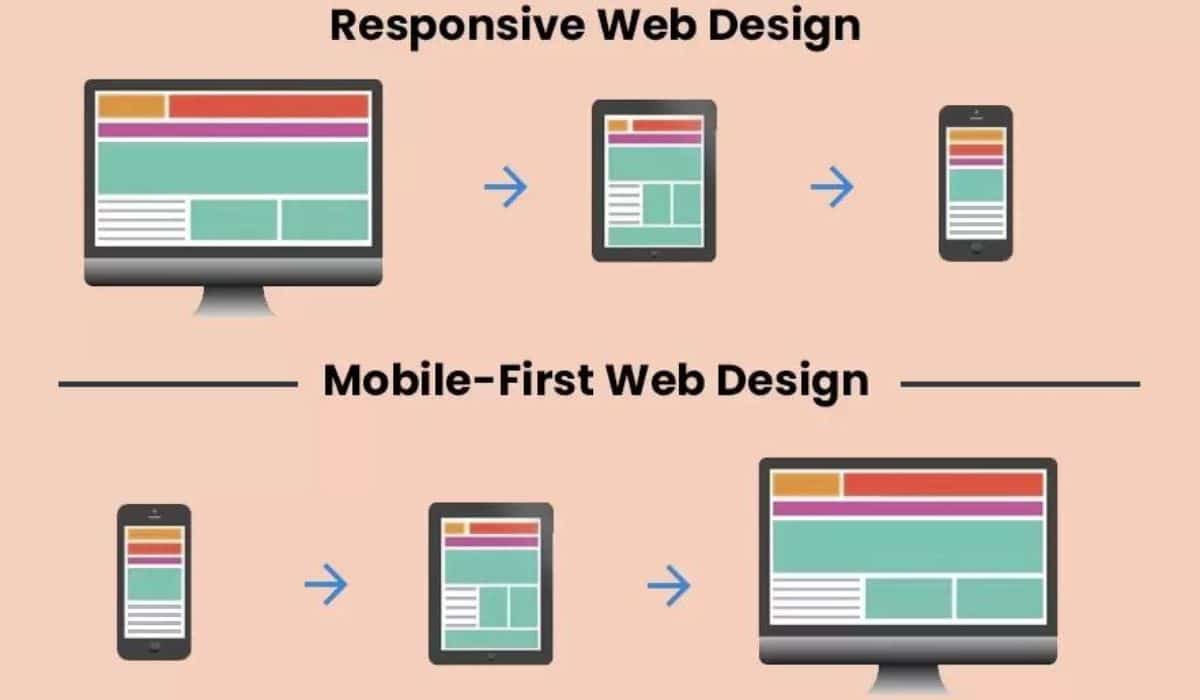
El Mobile-First Design es una filosofía de diseño web que pone a los dispositivos móviles en el centro del proceso creativo. Esto hace que envés de realizar un diseño de escritorio, comience por el diseño móvil y en seguida se expande para las pantallas mas grande. Este enfoque reconoce la permanencia que tiene los dispositivos móviles y toma de prioridad la creación de experiencia que tienen el usuario excepcional en estas plataformas.
Ventajas del diseño Mobile-First
- Mejora la experiencia del usuario (UX)
Al comenzar con el diseño para dispositivos móviles, se asegura una experiencia satisfactoria al usuario fluida y eficiente, ya que se adapta a pantallas mas pequeñas y navegadores táctiles.
- Optimización de velocidad de carga
Los sitios desarrollados por Mobile-First obtienen un menor tiempo de carga por lo que es mar rápido, esto es importante ya que sabemos que la velocidad afecta directamente la satisfacción del usuario y el SEO.
- Mejora el SEO
Google da preferencia a lo sitios web optimizados para dispositivos móviles en los resultados de búsqueda. Implementar un diseño Mobile-First mejorara significativamente la clasificación de tu sitio web en los motores de búsqueda.
- Adaptabilidad a diferentes dispositivos
Al realizar primero el diseño para dispositivos móviles, es más fácil garantizar la adaptabilidad a una variedad de dispositivos, desde smartphones hasta tabletas y pantallas de escritorio.
- Mayor alcance
Cada vez un número de personas acceden a internet desde dispositivos móviles principalmente, es por ello que un diseño Mobile-First expande al alcance, llegando a audiencias mas grandes.
- Reducción de taza de rebote
La optimización para dispositivos móviles, reduce la probabilidad de rebote, y que los usuarios abandonen el sitio por una experiencia incompleta y deficiente.

Pasos para implementar el diseño Mobile-First
- Análisis de audiencia
Percibe como tu audiencia utiliza dispositivos móviles y adapta tu diseño a las necesidades y comportamientos específicos.
- Priorización de contenido
Identifica el tipo de contenido mas importante que utiliza con regularidad tu audiencia en los dispositivos móviles. Esto asegura que los usuarios encuentren rápido la información que buscan.
- Diseño responsivo
Implementa un diseño responsivo que se adapte ágilmente a diferentes tamaños de pantalla. Esto garantiza una experiencia coherente en todos los dispositivos.
- Optimización de imágenes
La optimización toma un papel fundamental por el tiempo de carga en los dispositivos. Es imprescindible utilizar herramientas de compresión.
- pruebas rigurosas
realiza absolutamente todas las pruebas en una gran variedad de dispositivos y navegadores, para descartar alguna anormalidad, y asegurara que funcione sin problemas en todos ellos.
- Priorización de velocidad
Asegúrate de que tu sitio cargue rápidamente en dispositivos móviles. Minimizando el uso de scripts y optimiza los recursos para mejorar la velocidad.

Desafíos comunes del Diseño Mobile-First
- Navegación simplificada
Diseñar una navegación efectiva en pantalla mas pequeñas puede ser un desafío. Prioriza la simplicidad y la usabilidad.
- Diferencia en la experiencia de usuario
La experiencia de usuario puede variar en dispositivos móviles y de escritorio. Asegúrate de que ambos ofrezcan una experiencia positiva.
- Consistencia de marca
Mantén la consistencia de marca entre las versiones de escritorio y móviles para crear una experiencia coherente para los usuarios.
Abrazando el futuro del diseño web
Mobile-First Design no es solo una tendencia sino es una estrategia en el mundo digital actual. Priorizar la experiencia del usuario en dispositivos móviles no solo mejora la satisfacción del usuario, sino que también tiene un impacto directo en la visibilidad y el rendimiento de los motores de búsqueda. Al abrazar el diseño Mobile-First Design, estás preparando tu sitio web para éxito en el presente y asegurando su relevancia en el panorama digital en constante evolución.